Zdjęcia Produktowe w Sklepie Internetowym – 8 Najczęściej Popełnianych Błędów!
Zdjęcia produktów w sklepie internetowym są jedną, z najistotniejszych rzeczy w ofercie.
Bez dobrych zdjęć, naprawdę ciężko jest odpowiednio zaprezentować swoją ofertę i w efekcie, sprzedać produkty.
Publikując zdjęcia w sklepie internetowym, można niestety popełnić kilka błędów. Niektóre nie będą widoczne od razu, jednak wpłyną na aspekty związane z optymalizacją strony i pozycjonowanie Sem i Seo. Inne aspekty mogą wpłynąć na odbiór strony i oferty przez użytkownika UX, co może przełożyć się bezpośrednio na spadek sprzedaży.
8 najczęściej popełnianych błędów:
- To samo zdjęcie dla różnych produktów
- Stosowanie identycznych zdjęć jak konkurencja
- Zbyt mała ilość zdjęć dla odpowiedniej prezentacji produktu
- Niska jakość zdjęć na stronie
- Wielkość zdjęć niedopasowana do strony
- Brak kompresji zdjęć i grafik
- Brak atrybutu Alt w opublikowanych zdjęciach
- Błędne kolory produktów.
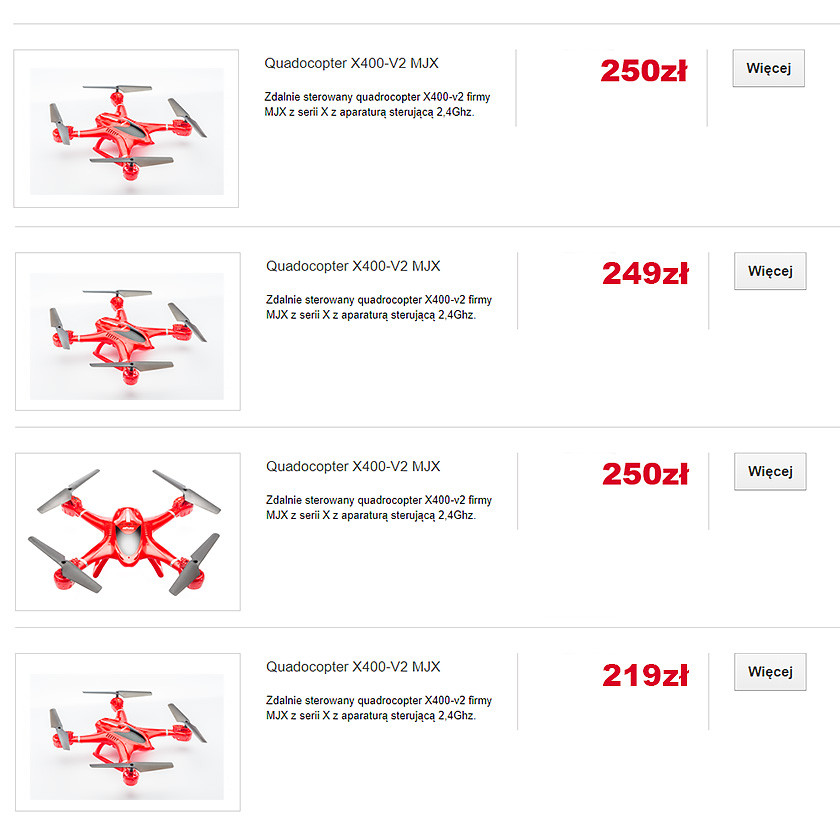
To samo zdjęcie dla różnych produktów
Stosowanie tego samego zdjęcia, przy różnych (oczywiście podobnych) produktach, to chyba najgorszy błąd, jaki można świadomie popełnić.
Zwykle produkty te różnią się jakimiś detalami lub kolorem. Klient widząc na kartach różnych produktów to samo zdjęcie, jest zdezorientowany. Nawa się różni, opis również, a zdjęcie jest to samo.
Klient myśli sobie: Ktoś się pomylił? Niby pisze, że produkty się różnią, a zdjęcie to samo. Jak zamówię ten produkt, to dostanę taki jak na zdjęciu, czy inny?
Myślisz, że długo się tak będzie zastanawiał, że zaryzykuje zakup, albo spróbuje wyjaśnić sprawę. Raczej pójdzie do konkurencji, która zadbała o to, by każdy produkt miał swoje zdjęcia, często również dodatkowe, pokazujące różnice w detalach.

Stosowanie identycznych zdjęć jak konkurencja
Hurtownie (szczególnie dropshippingowe) często udostępniają swoim kontrahentom zdjęcia (i opisy) oferowanych produktów.
Oczywiście jest to bardzo wygodne rozwiązanie, ponieważ można rozpocząć sprzedaż niemal natychmiast. Zwłaszcza, gdy hurtownia oferuje automatyczną integrację ze sklepem.
Niestety ma to też swoje złe strony. Twoja oferta jest identyczna (te same zdjęcia i opisy), jak oferta 20 konkurentów. Klienci często porównują różne oferty, ale jeśli wszędzie widzą te same zdjęcia, to wybierają tylko najniższą cenę.
Uważasz, że jest to marginalne zjawisko?
Sprawdź kilka produktów w serwisie aukcyjnym i w wyszukiwarce. Przekonaj się sam, która oferta się wyróżnia i co myślisz o 10-tym z kolei sklepie, z identycznie wyglądającą ofertą.

Aby się wyróżnić i budować świadomość marki, warto wykonać indywidualne zdjęcia produktowe.
Oczywiście, zdaję sobie sprawę, że wiąże się to z pewnymi inwestycjami i wymaga czasu. Jeśli jednak wykonałeś test opisany powyżej, wiesz, że jest to istotna sprawa. Jeśli nie chcesz wykonać indywidualnych zdjęć dla swojego sklepu, to chociaż zmień ich kolejność na stronie, aby Twoja oferta na pierwszy rzut oka, nie wygląda jak kopia 10 poprzednich.
Zbyt mała ilość zdjęć dla odpowiedniej prezentacji produktu
Aby odpowiednio zaprezentować produkt, zwykle potrzeba kilku zdjęć, pokazujących go z różnych stron, czasem w aranżacji, czasem prezentujących ciekawe detale, czy wykończenie.
Niestety, dość często trafiam na produkty tylko z jednym zdjęciem i to często za małym (o tym później), aby zapoznać się z produktem.
Każdy z nas robiąc zakupy, lubi dokładnie obejrzeć wybraną rzecz. Jeśli nie umożliwimy tego potencjalnym klientom, to pójdą do konkurencji. Klient może zapoznać się z produktem tylko poprzez zdjęcia. Więc, im więcej zdjęć, tym lepsza prezentacja produktu.
To, ile zdjęć potrzeba do odpowiedniej prezentacji, zależy od konkretnego produktu i tego, co chcesz przekazać.
Produkty o prostej formie, jak książka, kieliszek, czy długopis, można zaprezentować przy użyciu 1 – 3 zdjęć. Również produkty tanie i kupowane bez większej analizy, jak np. wkłady filtrujące do wody, czy baterie do zabawek, nie wymagają wielu zdjęć, gdyż klient nie będzie oglądał 7 zdjęć baterii AA.
Natomiast produkty droższe, bardziej złożone, których zakup wymaga pewnego zastanowienia, lepiej jest zaprezentować, przy użyciu większej ilości zdjęć. Klienci zainteresowani ich zakupem, spędzają zwykle więcej czasu na oglądaniu zdjęć produktu i analizie oferty.




Niska jakość zdjęć na stronie
Oczywiście pojęcie niska, czy wysoka jakość jest bardzo subiektywne.
Niemniej jednak, są pewne obiektywne czynniki, wpływające na odbiór fotografii.
Jakość zdjęć wpływa na postrzeganie, zarówno oferty, jak i samego sklepu. Wysokiej jakości zdjęcia, wywołują konkretne skojarzenia – produkt wydaje się bardziej ekskluzywny, a sklep profesjonalny.
Jak wspomniałem na początku, jakość zdjęć jest to aspekt dość subiektywny, jednak zdjęcia powinny spełniać przynajmniej kilka podstawowych kryteriów:
- zdjęcia powinny być odpowiednio naświetlone
- produkty powinny być wyrównane na zdjęciach
- produkty powinny być wyczyszczone z zabrudzeń, pyłków itp.
- produkty powinny być pokazane w rzeczywistej kolorystyce (o tym w dalszej części)
- w packshotach tło powinno być wyszparowane
- produkty powinny być pokazane w naturalnych proporcja, bez zniekształceń


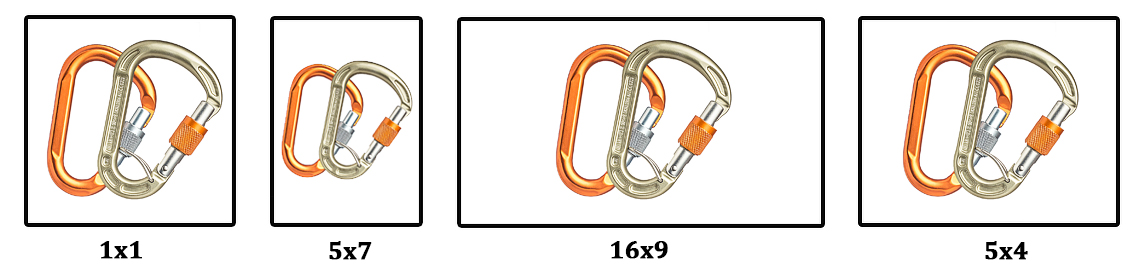
Wielkość zdjęć niedopasowana do strony
Kolejnym błędem jest, niedopasowanie wielkości lub proporcji zdjęć do danej strony.
Powoduje to niepoprawne wyświetlanie się strony, co może spowodować nieczytelność oferty lub wzbudzać wątpliwości, co do profesjonalizmu danego sprzedawcy, czy sklepu.
Zbyt małe zdjęcia, sprawiają, że potencjalny klient nie może obejrzeć produktu tak, jakby chciał, więc najprawdopodobniej odwiedzi stronę konkurencji, gdzie znajdzie interesujące go zdjęcia i bardzo prawdopodobne, że tam właśnie dokona zakupu.
Zbyt duże zdjęcia, mogą powodować dwa potencjalne problemy. Zdjęcie może być większe, niż szerokość ekranu i nie dostosowuje się do niego. Może wtedy wychodzić poza ekran, a nawet przesunąć część treści, o ile użytkownik nie przewinie strony “w bok”, może tego nie zauważyć. Przez Google taka strona, może zostać uznana za niedopasowaną do urządzeń mobilnych, co negatywnie wpłynie na pozycjonowanie.
Zwykle, można to szybko rozwiązać w kodzie strony. Zdjęcie będzie responsywne i będzie dostosowywać się do szerokości ekranu.
Jeśli jednak zdjęcie będzie zbyt duże, to jego “waga” w kilobajtach, również będzie większa, co z kolei może wpływać na szybkość wczytywania strony. Jedno takie zdjęcie zwykle, nie powoduje zauważalnych różnic. Jednak, jeśli sytuacja będzie dotyczyć wszystkich zdjęć, może to znacząco wpłynąć na prędkość witryny, a nikt nie lubi czekać długich sekund, na wczytanie się strony.
Proporcja zdjęć powinna być dostosowana, do wymogów konkretnej strony. Dzięki temu, zdjęcia będą się wyświetlać poprawnie, tak jak zaplanował to webdesigner. Obecnie, najczęściej stosuje się proporcje 1×1, jednak warto sprawdzić dokumentację strony.

Brak kompresji zdjęć i grafik
Wiele osób publikuje na stronie duże zdjęcia, o czym pisałem powyżej.
Zamieszczając mniejsze zdjęcia dopasowane do strony, ograniczmy również ich “wagę” w kilobajtach, dzięki czemu strona wczytuje się szybciej.
Niestety nie wszyscy wiedzą, że można te zdjęcia dodatkowo skompresować, często nawet o ponad połowę zmniejszając ich “wagę” w kilobajtach.
Taką kompresję można wykonać w programie graficznym. Niektóre serwisy również oferują taką opcję, a często nawet, poprzez zainstalowanie odpowiedniej wtyczki na stronie.
My w standardzie, poza dużymi zdjęciami, przygotowujemy dla klientów pomniejszone i skompresowane zdjęcia, zgodnie z przekazanymi nam wymogami.

Zdjęcie bez kompresji – Rozmiar obrazka: 89,3 KB

Zdjęcie po kompresji – Rozmiar obrazka: 35,2 KB
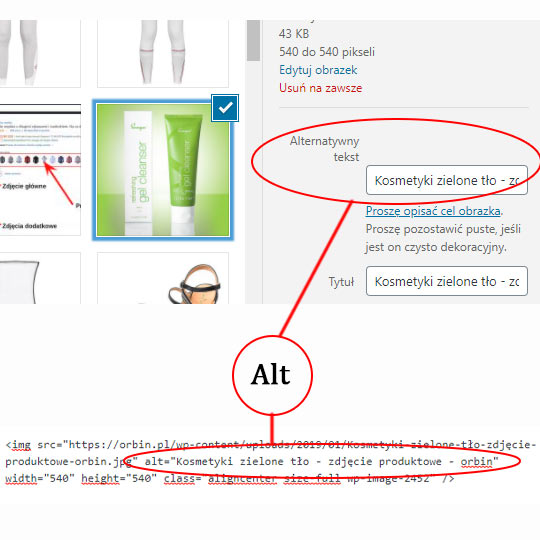
Brak atrybutu Alt w opublikowanych zdjęciach
Nie jest to błąd widoczny od razu i jego wpływ, może być pozornie nieodczuwalny.
Jednak, atrybuty Alt warto wypełniać, gdyż ma on wpływ, na pozycjonowanie SEO.
Roboty indeksujące strony zczytują te informacje i indeksują obrazki (zdjęcia) na stronie.
Ponadto, tekst z atrybutu alt jest wyświetlany, kiedy obrazek z jakiegoś powodu się nie załaduje. Jest on też istotny dla osób niewidomych, które korzystają z oprogramowania “czytającego” im strony.


Coraz więcej osób korzysta z wyszukiwania, za pomocą grafiki. Czasem zdarza się, że ktoś widział np. “zieloną torebkę ze złotym paskiem”, nie wie jakiej była marki i jaka może być jej nazwa. Wpisuje więc w wyszukiwarce “zielona torebka ze złotym paskiem” i przeglądając grafiki, odnajduje daną torebkę. W tym właśnie pomaga atrybut “Alt”. Oczywiście na wyświetlane obrazy, wpływ ma więcej czynników, ale o tym warto pamiętać.
Co to jest ten Alt?
Najprościej atrybut Alt to opis grafik, który dodajemy przy wstawianiu zdjęć na stronę.
A co z nazwą zdjęcia? Czy nie wystarczy?
Oczywiście nazwa zdjęcia również jest istotna, jednak, aby zachować porządek w dużych serwisach, zdjęcia nazywane są zgodnie z przyjętą kodyfikacją produktów lub po prostu kodem kreskowym danego produktu. Szczególnie w takich sytuacjach, istotne jest poprawne uzupełnienie Alt-ów.
Błędne kolory produktów
Temat kolorów zostawiłem na koniec, gdyż jest to coś, na co nie do końca mamy wpływ, ale o tym dalej.
Wierne odwzorowanie kolorów jest istotne, z punktu widzenia klienta.
Kiedy kupuje produkt w internecie, wyboru modelu, koloru itd. dokonuje na podstawie zdjęć i opisów.
Oczywiście są produkty, których kolor jest nieistotny, jednak w większości przypadków, kolor produktu ma znaczenie.
Jeśli na zdjęciach kolor produktu jest inny, niż w rzeczywistości, klient może być zawiedziony, a nawet może zwrócić towar.
Aby zapobiec tego typu sytuacjom, fotografowie podczas sesji stosują sprzęt, zapewniający stałą temperaturę barwową, profilują swoje aparaty i obiektyw, korzystają z wzorników kolorów, a obróbkę wykonują na skalibrowanych monitorach fotograficznych.
Dzięki temu, zamawiając zdjęcia, masz pewność, że kolory na otrzymanych zdjęciach, są prawidłowe.
Ale..
Jak wspomniałem na początku, nie zawsze mamy wpływ na poprawność kolorów widzianych przez klientów. Niestety każde urządzenie i monitor wyświetla kolory trochę inaczej. Kolory na zdjęciu mogą się różnić również w różnych przeglądarkach graficznych, nawet na tym samym urządzeniu. Spowodowane jest to tym, że niektóre przeglądarki nie obsługują profili kolorystycznych zdjęć (ma to miejsce np. w przeglądarce zdjęć w windows).
Teoretycznie, obecnie przeglądarki internetowe potrafią “odczytać” profil kolorystyczny zdjęć i poprawnie je wyświetlić.

Jeśli masz możliwość, porównaj jak dane zdjęcie wyświetla się na smartfonie, laptopie i monitorze w biurze.
Mimo, iż nie mamy kontroli nad tym, na jakim urządzeniu klienci oglądają nasze zdjęcia, to warto, żeby kolory na zdjęciach były poprawne. Zminimalizujemy w ten sposób różnice w kolorystyce, a klienci z lepszymi monitorami zobaczą prawdziwe kolory.
Podsumowanie
Prowadząc sprzedaż przez internet, wiele energii, czasu i pieniędzy przeznacza się na sprowadzenie potencjalnych klientów na stronę sklepu.
Niestety, niewielki procent tych osób dokonuje zakupu. Oczywiście na decyzje zakupowe, wpływ ma bardzo wiele czynników. Jednak, jedną z pierwszych rzeczy, na jaką użytkownik zwróci uwagę, to design sklepu i zdjęcia produktów. Warto więc, zadbać, by problemy ze zdjęciami, nie odstraszyły potencjalnych klientów.
Mam nadzieję, że powyższy artykuł pozwoli Wam prawidłowo przygotować lub poprawić oferty, a przez to zwiększyć sprzedaż.
Czasami jedna mała zmiana, zmienia wszystko.
Warto przeczytać:
Polecamy nasze artykuły.
Omawiają one istotne aspekty, zarówno fotografii produktowej, jak i współpracy z nami.