Jak przygotować zdjęcia do publikacji w sklepie internetowym i na stronie www?
Publikowanie zdjęć w pełnej rozdzielczości na stronie, czy w sklepie internetowym, nie jest najlepszym pomysłem.
Kiedy pytamy klientów, jakiej rozdzielczości zdjęć potrzebują do swojego sklepu internetowego, stwierdzają, że tylko duże pliki z pełną rozdzielczością.
Nasi klienci dostają od nas zdjęcia w pełnej rozdzielczości oraz dodatkowe odpowiednio przygotowane do publikacji, czyli w mniejszych rozdzielczościach, innych proporcjach i z zastosowaną kompresją.
Niektórzy dziwią się, po co im te dodatkowe zdjęcia, skoro mają już obraz w pełnej rozdzielczości.
Dlatego postanowiłem napisać na ten temat kilka słów.
W niniejszym artykule skupiam uwagę na zdjęciach produktowych dla sklepów internetowych.
Temat ten jednak dotyczy, wszystkich zdjęć publikowanych na stronach, blogach i w mediach społecznościowych.
Z tego artykułu dowiesz się:
- Jak rozmiar zdjęć wpływa na stronę internetową?
- Jak szybkość ładowania strony wpływa na SEO?
- Jak szybkość ładowania strony wpływa na użytkowników?
- Publikacja zdjęć w zewnętrznych serwisach.
- Jakie proporcję zdjęć stosować?
- Dlaczego skalowanie zdjęć na stronie jest złym pomysłem?
- Dodatkowa optymalizacja zdjęć czyli kompresja.
- Co zrobić z już opublikowanymi zdjęciami?



Jak rozmiar zdjęć wpływa na stronę internetową?
Rozdzielczość zdjęcia wpływa bezpośrednio na jego wielkość w megabajtach. Zdjęcia w pełnej rozdzielczości to zwykłe pliki o “dużym” rozmiarze 10MB i więcej. Niby nie jest to jakaś szokująca wartość, ale 10MB-owe zdjęcie przy 1Mb łączu, będzie wczytywało się ponad minutę, a rzadko zdarza się, żeby na stronie było tylko jedno zdjęcie.
Według statystyk z narzędzi do analizy stron, średnia wielkość strony internetowej to 3,25MB, a ilość grafik to około 40.
Czyli jedno duże zdjęcie sprawi, że dana strona będzie już daleko poza średnią. Wielkość strony bezpośrednio wpływa na szybkość jej ładowania. Użytkownicy nie są cierpliwi i po kilku sekundach wyłączają stronę, która się nie załadowała.
Obecnie, większość osób korzysta już z internetu LTE, więc nawet te duże zdjęcia wczytują się dość szybko. Niemniej jednak, jak wspomniałem, na stronie przeważnie jest więcej niż jedno zdjęcie, więc co za tym idzie, cała strona wczytuje się dłużej.
Opublikowanie zdjęć o odpowiednio zmniejszonej rozdzielczości, dopasowanej do wymogów danej strony, znacznie przyspiesza jej wczytywanie. Poprawi się również wygląd grafik, gdyż będa one dostosowane do wyświetlania w tej konkretnej rozdzielczości. Zaoszczędzimy też miejsce na serwerze. W sklepach internetowych zwykle publikowanych są setki, a czasem tysiące zdjęć produktowych. Zwykle na jeden produkt przypada od 4-10 zdjęć. W takim przypadku, zmniejszenie rozdzielczości pliku i jego kompresja sprawi, że 100 zdjęć produktowych zajmie około 15-25MB, zamiast 1GB. Czyli po wprowadzeniu kolejnych 50 produktów, nie będzie trzeba wykupować większego hostingu.

Szybkość ładowania strony a SEO
Szybkość ładowania strony jest ważnym czynnikiem SEO, zwłaszcza odkąd Google przyjęło za priorytetowy mobilny index stron.
Duże niezoptymalizowane strony, które wolno się ładują, są słabiej oceniane. Efektem tego jest to, że trudniej im osiągnąć wysokie pozycje, zwłaszcza jeśli konkurencja zadbała o to, by ich strony ładowały się odpowiednio szybko.
Oczywiście nie jest to najważniejszy wskaźnik, ale nie można go pomijać, bo wpływa on również na inne aspekty.

Przy analizie strony, pomogą darmowe narzędzia:
https://developers.google.com/speed/pagespeed/insights/ – Sprawdza szybkość ładowania strony oraz grafik i ich wielkość.
https://search.google.com/test/mobile-friendly – Sprawdza czy strona jest dostosowana do urządzeń mobilnych.
https://webspeed.intensys.pl/ – Sprawdza szybkość ładowania strony i wiele innych wskaźników SEO i SEM
https://gtmetrix.com/?logout – Sprawdza szybkość ładowania strony i wiele innych wskaźników SEO i SEM
Szybkość ładowania strony a UX
Szybkość ładowania strony jest też bardzo ważnym czynnikiem UX (user experience), określającym odczucia użytkownika odwiedzającego stronę (luźne tłumaczenie).
Tak jak wspomniałem, nikt nie lubi czekać długich sekund, aż strona się załaduje. Użytkownicy są bardzo niecierpliwi i jeśli Twoja strona ładuje się dłużej niż 5s (średni czas ładowania) to tracisz dużą część ruchu.
Oczywiście, na szybkość ładowania strony ma znaczenie wiele czynników, ale to właśnie niezoptymalizowane zdjęcia, mają największy wpływ, na spowolnienie strony.
Jest to też jeden z czynników, który można najszybciej zoptymalizować. Przeważnie, wystarcza zastosowanie odpowiedniej rozdzielczości zdjęć, dopasowanej do wymogów serwisu.
Publikacja zdjęć w zewnętrznych serwisach
Zdjęcia produktowe publikujemy nie tylko na własnych stronach, ale również w różnych serwisach: social mediach, serwisach aukcyjnych, blogowych itd. Serwisy te często mają ograniczenia co do rozdzielczości i wielkości pliku, który można tam opublikować. Niektóre z nich, same skalują, kadrują i optymalizują przesłane zdjęcia, niemniej jednak, często pociąga to za sobą duży spadek jakości.
Dlatego warto sprawdzić, jakiej rozdzielczości pliki dany serwis preferuje i przygotować je samodzielnie lub poprosić osobę wykonującą zdjęcia produktowe, bądź grafika, aby przygotował takie pliki. Jeśli plik będzie odpowiednio zoptymalizowany, być może serwis nie wykona już dodatkowej kompresji lub nie pociągnie ona za sobą drastycznego spadku jakości.

Proporcje zdjęć
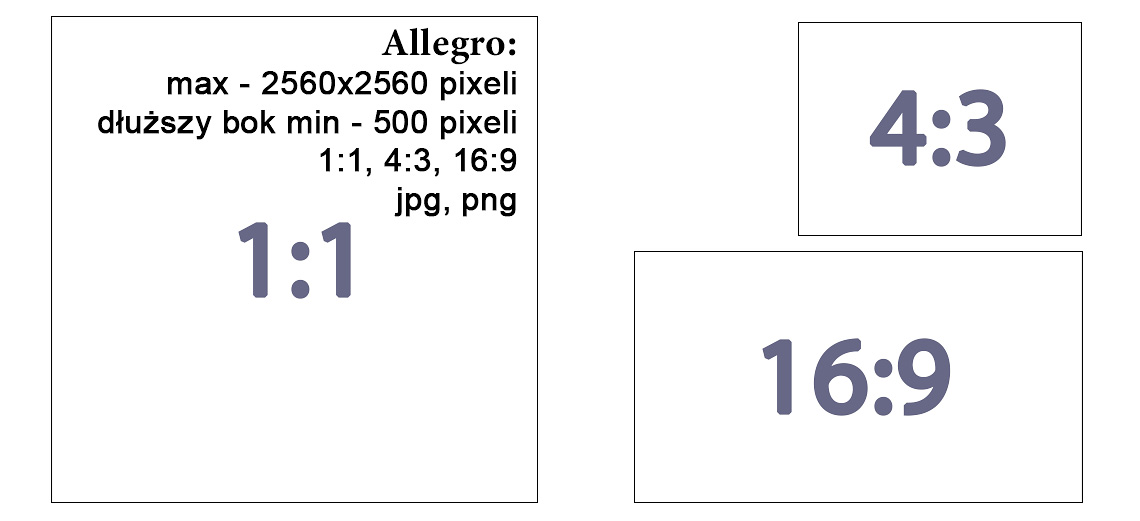
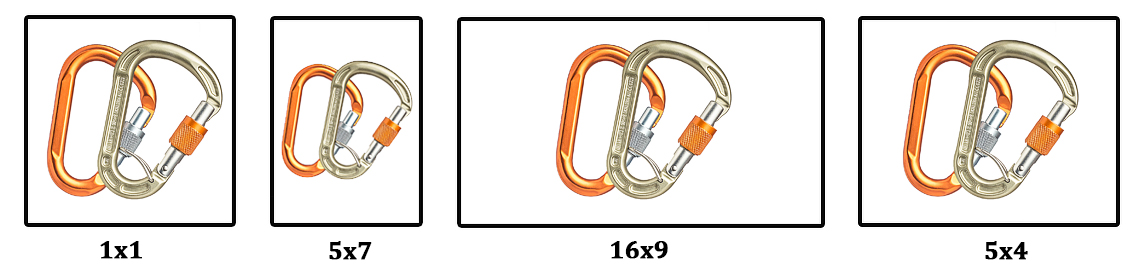
Dość istotną sprawą jest proporcja zdjęć. Najczęściej zdjęcia produktowe dostarczane są w proporcjach 7×5, 4×3 i 1×1.
Niektóre sklepy, strony internetowe i serwisy mają swoje wymagania, o czym wspomniałem powyżej. Odpowiednia proporcja publikowanego zdjęcia, sprawią, że będzie się ono wyświetlać tak, jak zaplanował to webdesigner. Oznacza to, że wypełni całą przeznaczoną dla niego przestrzeń.
Jeśli proporcje będą niewłaściwe, to pojawi się wolna przestrzeń po bokach zdjęcia lub zostanie ono przekadrowane do odpowiedniej proporcji. Jeśli mamy wpływ na kadrowanie, nie jest jeszcze źle. Gorzej jest, jeśli zostanie to wykonane automatycznie i np. produkt na zdjęciu zostanie przecięty w połowie.
Aby zapobiegać takim sytuacjom, najlepiej sprawdzić wymogi danego serwisu, dotyczące proporcji publikowanych zdjęć. W przypadku własnych stron i sklepów internetowych, najlepiej sięgnąć do dokumentacji lub zapytać webmastera.
Z moich obserwacji wynika, iż najpopularniejszą obecnie proporcją jest 1:1. Sprawdza się ona oczywiście na instagramie, facebooku, allegro oraz na większości stron i sklepów, choć nie jest to regułą.

Dlaczego skalowanie zdjęć na stronie jest złym pomysłem
Skalując zdjęcia w kodzie strony, nie zmieniamy ich wielkości, a tylko sposób ich wyświetlania. Takie skalowanie po prostu informuje przeglądarkę, że zdjęcie o szerokości 2000px, ma wyświetlić jako zdjęcie o szerokości 500px. Mimo, iż zobaczymy mniejsze zdjęcie, to i tak przeglądarka musi załadować cały duży plik, więc nie wpłynie to na przyspieszenie strony.
Przeskalowane zdjęcia zwykle też wyglądają o wiele gorzej, tracą szczegóły w detalach i ostrość.
Niemniej jednak, zdarza się, że stosuje takie skalowanie, aby zdjęcia dopasowywały się do szerokości różnych ekranów. Jest to pewien kompromis, aby strona, czy sklep internetowy prezentował się dobrze na ekranach o różnych wielkościach. Nawet w takich przypadkach, warto sprawdzić, jaki jest maksymalny wymagany rozmiar zdjęcia i taki właśnie stosować.
Dodatkowa optymalizacja (kompresja) zdjęć
Przygotowując zdjęcia do publikacji, sprawdzamy wymogi danego serwisu i przygotowujemy pliki o odpowiedniej rozdzielczości.
Zmniejszając rozdzielczość zdjęcia, dodatkowo je wyostrzamy, aby zachować odpowiednią jakość obrazu. Dzięki optymalnej rozdzielczości, pliki wyświetlają się odpowiednio. Dodatkowo są mniejsze, co sprawia, że wczytują się szybciej.
Czasem jednak zdarza się, że potrzebne są pliki o jeszcze mniejszej “wadze”, wtedy trzeba je dodatkowo skompresować. Istnieje możliwość kompresji bezstratnej, ale kiedy chcemy znacząco zredukować rozmiar pliku, kompresja najczęściej pociąga za sobą utratę jakości. Oczywiście kompresja w rozsądnych granicach, przynosi korzyści w postaci mniejszych plików, a utrata jakości jest niewielka, choć jest to mocno subiektywna sprawa.
Dla naszych klientów, przygotowujemy dodatkowe skompresowane pliki, dostosowane do ich potrzeb.

Zdjęcie bez kompresji – Rozmiar obrazka: 89,3 KB

Zdjęcie po kompresji – Rozmiar obrazka: 35,2 KB
Co zrobić z już opublikowanymi zdjęciami
Jeśli masz już działający serwis, a wcześniej nie przejmowałeś się wielkością dodawanych zdjęć, prawdopodobnie myślisz teraz, o ogromie pracy, aby je wszystkie zoptymalizować.
Być może, nie jest jednak tak źle. Niektóre skrypty, same automatycznie przygotowują zdjęcia w różnych rozdzielczościach, dopasowanych do potrzeb serwisu. Przykładowo WordPress po załadowaniu pliku, generuje dodatkowe obrazki o mniejszych rozdzielczościach, dopasowanych do wymogów danej skórki. Ponadto, zastosowanie dodatkowych wtyczek, pozwala jeszcze skompresować te zdjęcia.
Podobne funkcjonalności można znaleźć w Prestashop. Wystarczy dodać odpowiedni moduł. Prawdopodobnie, w innych systemach są analogiczne możliwości. Nie są to jednak, najdoskonalsze rozwiązania i różnią się między sobą jakością i funkcjonalnością, ale często bywają wystarczające. Najlepiej jednak przetestować, czy spełniają one nasze wymagania.
Dodając nowe zdjęcia, warto jednak stosować już te, o odpowiednio dopasowanej rozdzielczości. Pozwoli to choćby, zaoszczędzić miejsce na serwerze.
Jeśli dany skrypt sklepu, czy CMS, na którym działamy, nie ma funkcji optymalizującej zdjęcia lub nie spełnia ona wymagań, trzeba przeanalizować stronę i jeśli będzie to konieczne, wykonać ręcznie taką pracę. Rozdzielczość zdjęcia zmienić można w niemal każdym programie graficznym, a dodatkową kompresję można wykonać np. za pośrednictwem serwisów oferujących takie usługi.
Mam nadzieję, że powyższy wpis wyjaśnił, jak ważną sprawą jest optymalizowanie zdjęć do publikacji w sieci.
Bardzo istotna jest jakość zdjęć produktowych, a także odpowiedni sposób ich prezentacji klientowi. Nie można również, dopuścić do sytuacji, że potencjalny klient przejdzie do konkurencji, gdyż nie doczeka się na wczytanie strony, czy fotografii interesującego go produktu.
Czasami oczywiście zdarza się, że ktoś chce zaprezentować duże, nieskompresowane zdjęcie i nie ma w tym nic złego, o ile jest to świadome działanie, nastawione na realizację konkretnego celu marketingowego.



Warto przeczytać:
Polecamy nasze artykuły. Omawiają one istotne aspekty, zarówno fotografii produktowej, jak i współpracy z nami.